
|
Меню сайта Виды сайтов |
Создание дизайна То, как выглядит ваш сайт или различные Разделы сайта определяется шаблонами. Если вы зайдёте на страницу шаблонов вашей панели управления (Сайт -> Управление шаблонами -> Шаблоны сайта) вы увидите список из нескольких шаблонов. Попробуйте кликнуть на одном из них (на переключателях слева, а не на имени шаблона) и затем кликните на кнопке «По умолчанию» на панели инструментов. Затем посмотрите ваш сайт, чтобы увидеть, как шаблон изменил внешний вид сайта. Что такое Шаблон? Шаблон – это набор файлов, определяющих внешний вид сайта. Главный файл – “index.php”, включающий в себя html-код для размещения таких элементов, как таблицы, логотип, и т.д. и вставки php-кода для динамических элементов. Другим важнейшим файлом является таблица стилей, или css-файл, который определяет шрифты, цвета и границы каждого элемента сайта. 
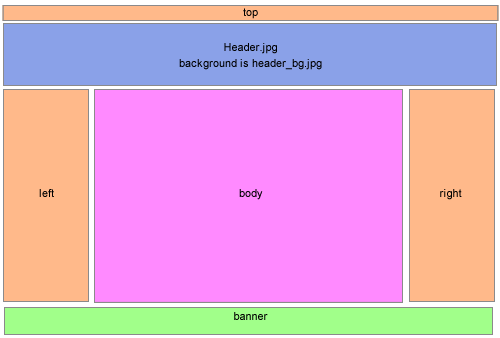
“header.jpg” – это ваш логотип. “body” – блок, который будет содержать контент. Оранжевые блоки на рисунке – это Позиции, которые вы можете поместить в ячейки таблицы. Помните, что Позиции могут содержать любое число модулей, и эти модули могут быть включены или выключены. (Представьте, что в позиции «top» у вас модули поиска и даты, например, и в позиции «left» у вас меню и вход в систему). Создавая шаблон, вы просто резервируете место на странице путём вставки Позиций. Позиции размещены в ячейках таблицы сайта с помощью php-кода примерно такого вида: <? php mosLoadModules ( 'left' ); ?> | ||||||||||
| © Как создать динамический веб-сайт, 2007 | Курсовой проект Ильжеева Антона | Самарский лицей информационных технологий | |||||||||||